Розділ "Кнопки омніканальності" дає можливість відправляти кнопки до різних каналів соціальних мереж та месенджерів.
Підключення
Для користувачів системи розділ можна підключити при редагуванні групи в розділі "Групи, права доступу" у вкладці "Керування" поставити галочку навпроти "Кнопки омніканальності", після чого Зберегти.
Після підключення розділу Ви можете створювати кнопки для таких каналів як Telegram, Viber та Facebook. Ви можете використовувати Режим експерта та користувача для створення кнопок.
Режим користувача включає в себе можливість створювати кнопки, які пропонують перехід за посиланням або додають текст кнопки у відповідь і/або коментар звернення. Невелика різниця у можливостях режимів створення кнопок залежить від вибраного каналу.
Для використання кнопок Вам необхідно зробити такі дії:
- Створити групу кнопок;
- Створити правило в розділі Диспетчер, яке надсилало кнопки в потрібні канали зв'язку за певних умов;
- Провести тест роботи правила.
Більш наочно з інструкцією створення кнопок можна ознайомитись у нашому відео:
Нижче розглянемо створення кнопок на прикладах для кожного каналу.
Створення кнопок для Telegram 
Режим користувача при створенні групи кнопок дає дві можливості вибору:
- При виборі "Кнопки відповіді" заданий текст кнопки додається у відповідь заявки від імені клієнта.
Створимо групу кнопок FAQ та додамо три кнопки: Оплата, Доставка та Інше. Додаємо в тому порядку, в якому хотіли б, щоб кнопки відображалися у листуванні для клієнта:
Після збереження, перейдемо до розділу Диспетчер і додамо правила:
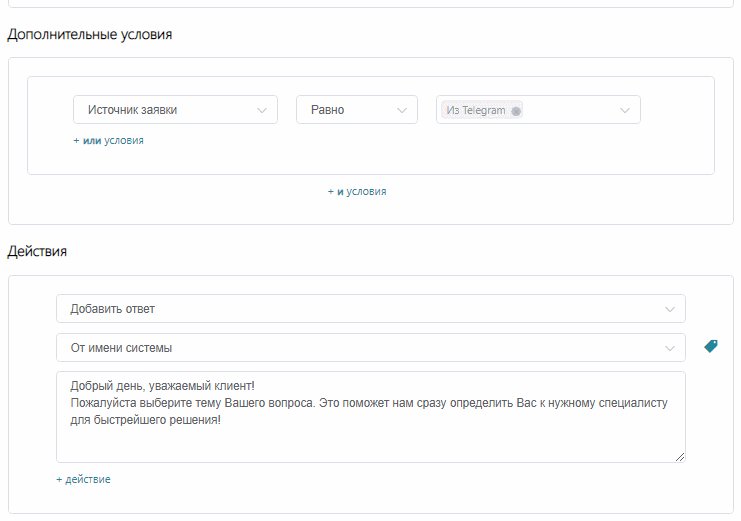
Перше правило, буде додавати відповідь з кнопками після першого повідомлення клієнта в новому зверненні:
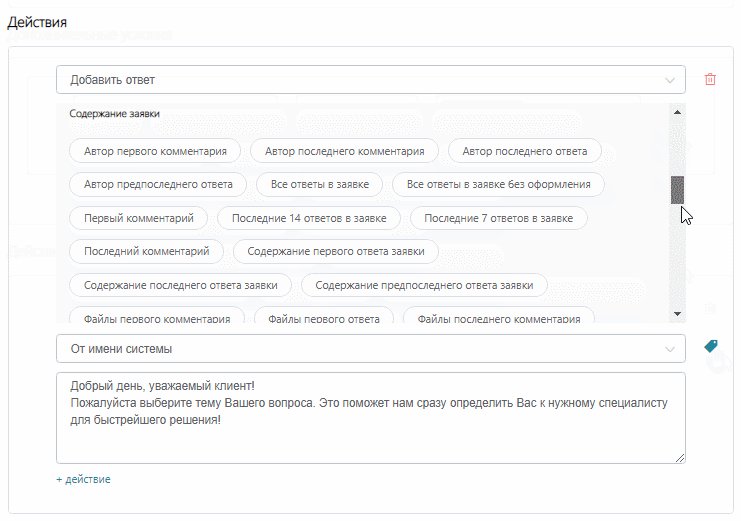
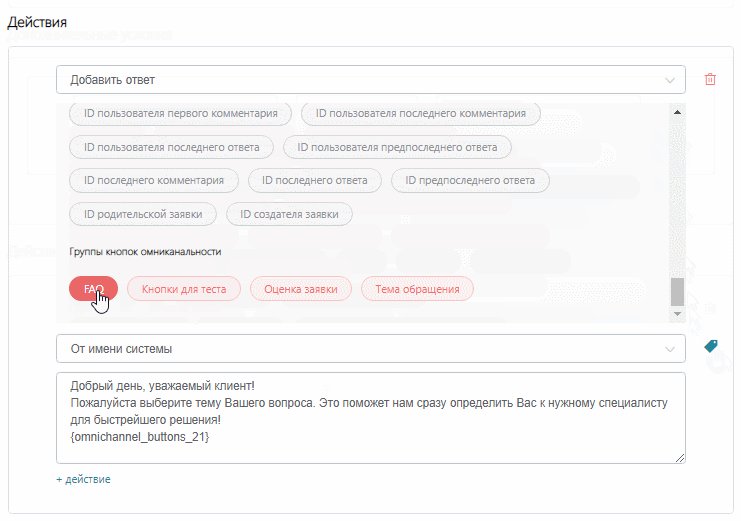
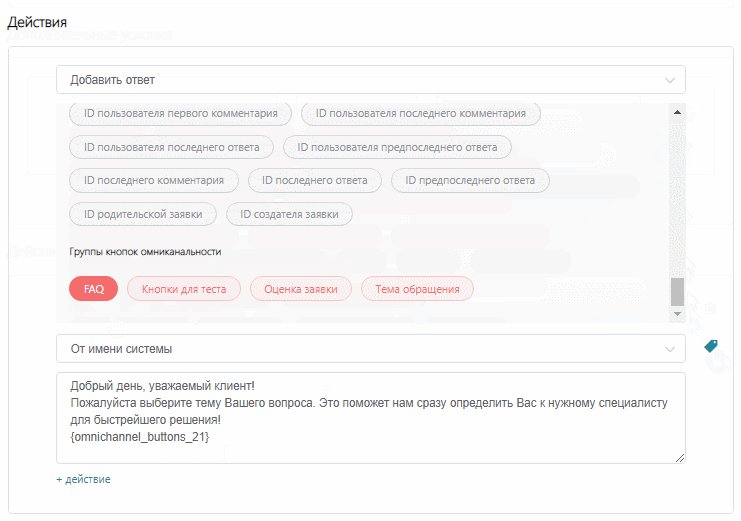
Для того, щоб додати кнопки вибираємо назву групи кнопок - FAQ у списку тегів:

Друге правило - Якщо клієнт натискає на кнопку "Оплата", то в систему відправляється така ж відповідь, після чого міняємо Департамент на Бухгалтерію і додаємо повідомлення:
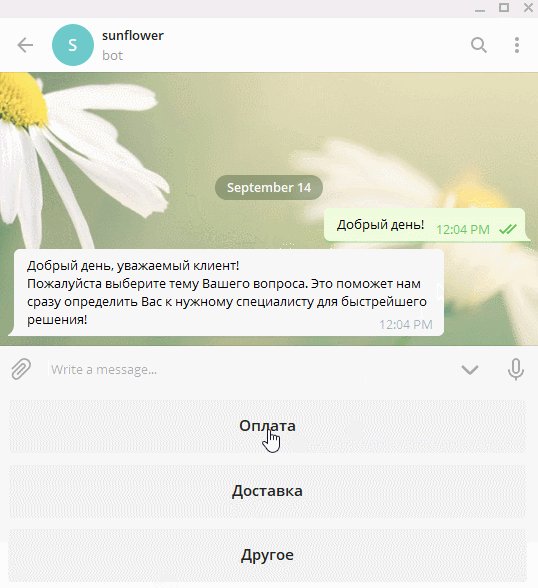
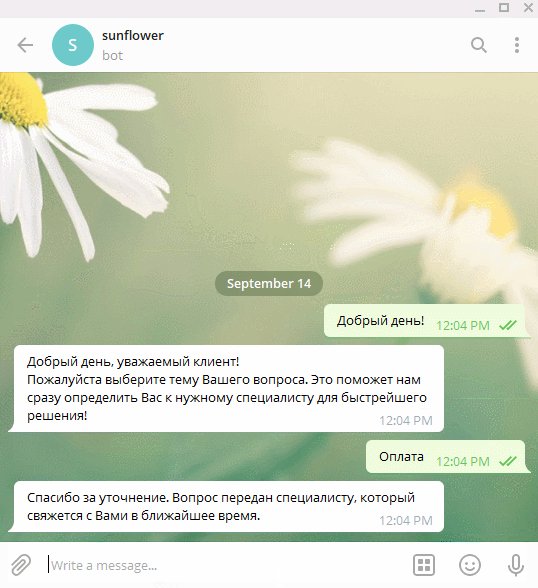
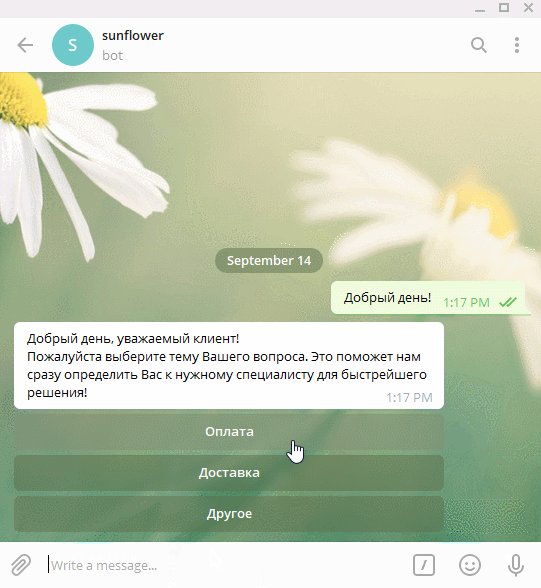
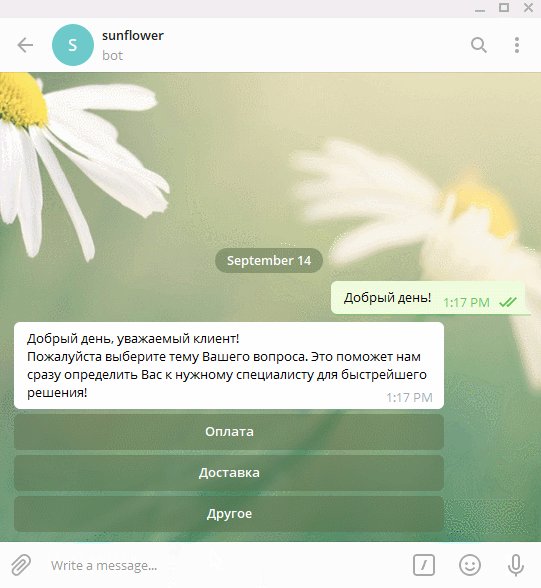
За аналогією можна створити правила для інших варіантів вибору клієнта. З боку клієнта цей приклад виглядатиме так:

- Кнопки, вбудовані в повідомлення:
- Callback - повертає коментар у заявку, можна вибрати не тільки назву кнопки, але і її значення.
- URL - перехід на вказану сторінку.
Створимо кнопки Callback.
Використовуємо попередній приклад, можливість вибрати тему питання клієнта при першому зверненні використовуючи Telegram. Для кожної кнопки запишемо значення.
Зверніть увагу! Значення для кнопки не повинно бути більш ніж 64 байт або 32 знаки, включаючи пробіли. Якщо вказаний текст у значенні більше, то в заявці з'явиться повідомлення про те, що повідомлення не доставлене і буде вказана помилка - BUTTON_DATA_INVALID.
Після цього необхідно перепідключити канал та внести відповідні зміни.
Далі необхідно створити правило у Диспетчері та перевірити його роботу.
Розглянемо, як приклад виглядатиме з боку клієнта:

і для співробітника з боку системи:
Кнопка, при натисканні на яку клієнт надсилає номер свого телефону
Приклад налаштувань:
Для створення такої кнопки необхідно вибрати режим експерта та додати наступний код:
{
"keyboard": [
[{"text":"Отправить номер телефона","request_contact":true}]
],
"one_time_keyboard" : true,
"resize_keyboard": true
}
Змінивши "Надіслати номер телефону", Ви можете задати будь-яку назву кнопки.
Як виглядає робота кнопки з боку клієнта:
Після підтвердження клієнт відправляє свою контактну інформацію, так це відобразиться в заявці для оператора:
Створення кнопок для Viber 
При створенні кнопок для Viber-а можна вибрати тип:
- Сallback – повертає відповідь у заявку.
- URL – перехід на вказану сторінку.
Для кожного типу кнопки можна встановити колір кнопки та тексту. Для другого типу кнопки необхідно вказати посилання або теги, наприклад, {like} та {dislike} під час створення запитів на оцінку.
Для першого типу вказуємо значення кнопки. Після вибору кнопки клієнт бачить надіслане повідомлення з назвою кнопки, а оператор у системі бачить відповідь клієнта зі значенням кнопки. Після надсилання першого повідомлення з кнопками, клієнту стають доступи кнопки для вибору навіть після відправки відповіді, так наприклад продовжуючи діалог з оператором клієнт може продовжувати натискати інші кнопки, поки йому не прийде повідомлення з іншим вибором кнопок.
Розглянемо з прикладу. Створюємо групу кнопок для вибору теми звернення.
Додаємо правило, яке при надходженні нової заявки з Viber надсилатиме повідомлення з вибором теми. Групу кнопок додаємо за допомогою тегів:
З боку користувача діалог буде виглядати так. Оператор отримує значення, а не назву першої кнопки, яке бачить клієнт.
Створення кнопок для Facebook 
Facebook дозволяє створити не більше трьох клавіш для повідомлення. Докладніше про вимоги можна ознайомитись у офіційній документації.
При створенні кнопок в режимі користувача можна вибрати два типи кнопки:
- Postback - повертає текст кнопки у заявку та приховане значення у коментар.
- URL – здійснює перехід на вказану сторінку.
Для першого типу кнопки при створенні можна вказати значення кнопки, відмінне від назви і таким чином отримати його в коментарі заявки. Якщо ж ввести однакову назву та значення кнопки у заявку після натискання кнопки відправиться лише відповідь користувача з текстом – назвою кнопки, без коментаря. Для другого типу кнопки необхідно вказати посилання, але також можна використовувати теги {like} та {dislike} для надсилання запиту на оцінку.
Створимо кнопки першого типу визначення теми звернення користувача. Продублюємо назви значення:
У розділі "Диспетчер" додамо правило, яке додасть відповідь із кнопками вибору теми при надходженні нової заявки з Facebook. Групу кнопок додає за допомогою тегів:
Перевіряємо роботу правила:
Якщо вказати додаткове значення в одній з кнопок:
Для клієнта нічого не зміниться, але в системі для оператора відобразиться коментар:
У коментарі можна прописувати ключові слова або підказку для співробітника як у прикладі. За отриманим текстом кнопки у відповіді чи коментарі можна створити правило для виконання додаткових дій, наприклад, розподілу або надсиланням автоматичного запиту.
Якщо у Вас виникла ідея реалізації кнопкового бота, але не виходить самостійно створити правила так, щоб не було помилок у роботі, або виникли будь-які питання – звертайтеся до служби підтримки, ми з радістю допоможемо Вам!