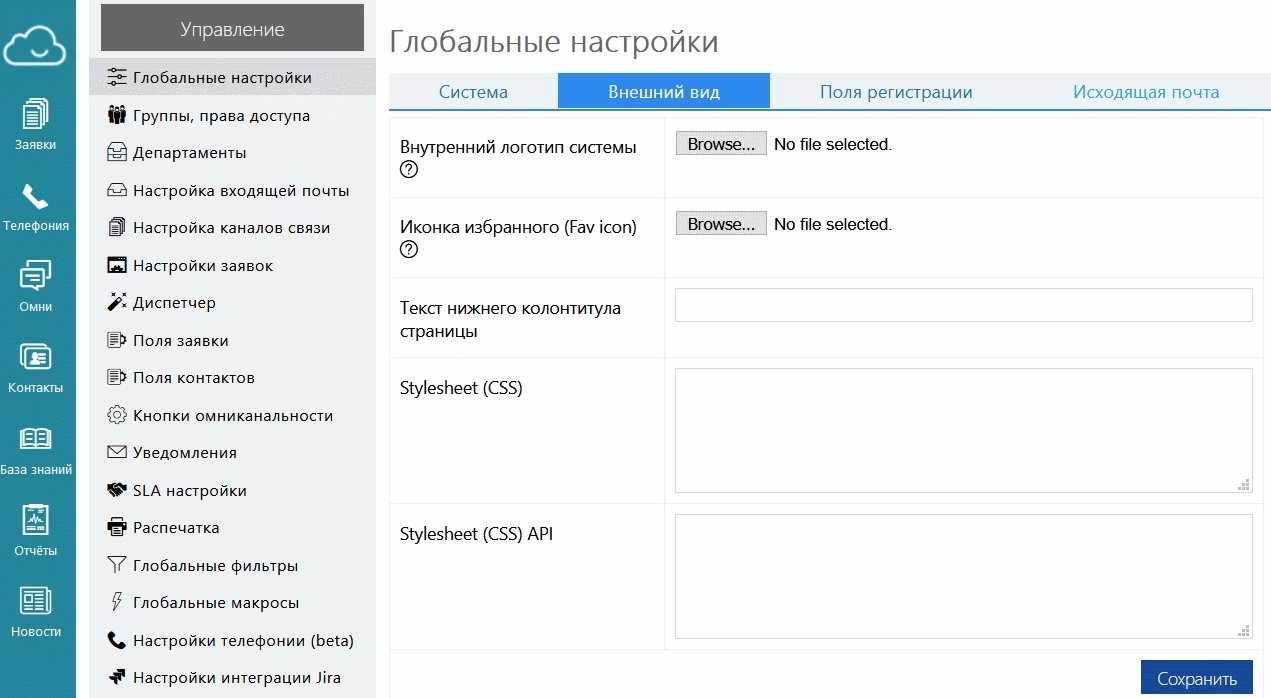
EddyDesk дозволяє повністю змінити вигляд системи. Для персоналізації порталу перейдіть з модуля "Управлiння" в розділ "Глобальні налаштування" і натисніть вкладку "Зовнішній вигляд".
У цьому розділі наведено такі настройки:
- Внутрішній логотип системи:

Вимоги:
- Формат: PNG;
- Висота: 64px;
- Ширина: 64px.
- Іконка обраного - іконка, яка відображається у верхній частині системи:
![]()
Вимоги:
- Формат: ICO;
- Висота не більше: 64px;
- Ширина не більше:: 64px.
Якщо внесені зміни не відображаються в системі, будь ласка, очистіть кеш (ctrl + f5) і перезавантажте сторінку.
- Текст нижнього колонтитула сторінки - напис, який відображається в кінці сторінки;
Ви можете не тільки ввести текст, але зробити посилання, на яке користувач зможе перейти при натисканні на напис.
Для цього в блок необхідно ввести:
де https://www.google.com/ - адреса сторінки, на яку Ви хотіли б, щоб користувач здійснював перехід;
2020 © Company – текст;
- Stylesheet (CSS) - все изменения вносятся используя CSS. всі зміни вносяться за допомогою CSS. Нижче в інструкції наведено різні приклади використання мови для зміни оформлення системи.
У випадку, якщо Вам потрібна допомога у зміні кольорів, або буде потрібна будь-яка інша консультація - сміливо звертайтесь до нашої служби підтримки!
- Stylesheet (CSS) API - стиль, який впливає на зовнішній вигляд порталу для інтеграції в інший сервіс.
Як змінити найбільш потрібні елементи в системі.
- Главная панель работы в системе (сбоку слева);
- Модуль "Управление";
- Панель заявок с фильтрами и панель с пользователями онлайн;
- Всплывающее окно раздела "Отчеты";
- Кнопка "Создать заявку";
- Установка цвета фона активной вкладки заявки в системе;
- Фон комментариев и ответов в заявке;
- Стартовая страница системы:
- Переход по ссылке после выставления оценки.
Наиболее изменяемые параметры:
- фон: background или background-color: #F0F0F0 !important;
- цвет текста и иконок: - color: #F0F0F0 !important;
- цвет рамки элемента: - border-color: red !important;
- жирность шрифта: font-weight: bold;
где #F0F0F0 - код нужного цвета, простые цвета также можно указывать как red, yellow, black и т.д.
bold - жирный шрифт
Изменение цветов основного меню (сбоку слева):
/* стили для всего меню */
.menu .el-aside {
background: yellow !important;
}
/* стили отдельно для пункта меню */
.menu .item {
color: black !important;
}
/* активный пункт меню */
.menu .is-active {
background-color: green !important;
color: white !important;
}
/* пункт меню при наведении */
.menu .item:hover {
background-color: green !important;
color: white !important;
}
Изменение цветов для меню модуля "Управление":
/* меню управление */
.metro .sidebar,
.metro .sidebar .sidebar-heading + ul li a,
.metro .sidebar .sidebar-heading + ol li a {
background: yellow !important;
color: black !important;
}
/* пункт меню при наведении */
.metro .sidebar .sidebar-heading:hover,
.metro .sidebar .sidebar-heading + ul li a:hover,
.metro .sidebar .sidebar-heading + ol li a:hover {
background: blue !important;
color: white !important;
}
/* активный пункт меню управление */
.metro nav.sidebar li.active a {
background: blue !important;
color: white !important;
}
Изменение цветов для панели заявок с фильтрами и панели с пользователями онлайн:
/* блок с фильтрами заявок, фон */
.ticket-sidebar .ticket-sidebar__filter-list {
background: yellow !important;
}
/* цвет текста в блоке фильтров */
.ticket-sidebar .ticket-sidebar__filter-text-overflow {
color: red !important;
}
/* цвет цифр в блоке фильтров */
.ticket-sidebar .ticket-sidebar__filter-count {
color: green !important;
}
/* стили меток */
.ticket-sidebar .ticket-sidebar-tags__container .el-tag--plain {
background-color: orange !important;
border-color: red !important;
color: black !important;
}
/* стили меток при наведении */
.ticket-sidebar .ticket-sidebar-tags__container .el-tag--plain:hover {
background-color: blue !important;
color: white !important;
}
/* блок c пользователями онлайн, фон */
.ticket-sidebar .ticket-sidebar__user-block{
background: olive !important;
}
/* цвет текста в блоке пользователи онлайн и кнопки Настройка фильтров */
.ticket-sidebar .ticket-sidebar-users-online,
.ticket-sidebar .ticket-sidebar__user-block .el-button--text {
color: white !important;
}
/* кнопка Настройка фильтров при наведении */
.ticket-sidebar .ticket-sidebar__user-block .el-button--text:hover {
font-weight: bold;
}
Изменение цветов для всплывающего окна раздела "Отчеты":
/* фон подменю раздела Отчеты */
.el-popover{
background-color: yellow !important;
}
/* цвет текста пунктов подменю раздела Отчеты */
.el-popover .el-col a{
color: red !important;
}
/* цвет фона пунктов подменю раздела Отчеты при наведении*/
.el-popover .el-col:hover{
background-color: orange !important;
}
/* цвет текста пунктов подменю раздела Отчеты при наведении*/
.el-popover .el-col a:hover{
color: green !important;
}
Изменение цветов для кнопки "Создать заявку":
/* Стили для кнопки Создать заявку*/
.ticket-tobpar-actions__common-actions .el-button--primary{
background: red !important;
border-color: green !important;
color: yellow !important;
}
/* Стили при наведении на кнопку Создать заявку*/
.ticket-tobpar-actions__common-actions .el-button--primary:hover{
background: yellow !important;
border-color: orange !important;
color: red !important;
}
Установка цвета фона активной вкладки заявки в системе:
/*фон цвета активной вкладки*/
.ticket-container .ticket-tabs__tab_active {
background-color: #f5fc25!important;
}
#f5fc25 - код цвета;
Изменение цвета фона комментариев и ответов в заявке
Используемые параметры:
background: blue !important; - фон;
color: white !important; - цвет текста.
/*фон собственного комментария*/
#ticket-app .ticket .ticket-conversation__message-text_comment-own{
background: yellow !important;
color: orange !important;
}
/*фон цвета комментариев других сотрудников*/
#ticket-app .ticket .ticket-conversation__message-text_comment{
background: pink !important;
color: red !important;
}
/*фон собственного ответа*/
#ticket-app .ticket .ticket-conversation__message-text_post-own{
background: orange !important;
}
/*фон ответов клиентов*/
#ticket-app .ticket .ticket-conversation__message-text_user{
background: black !important;
color: white !important;
}
/*фон ответов сотрудников*/
#ticket-app .ticket .ticket-conversation__message-text_staff{
background: blue !important;
color: white !important;
}
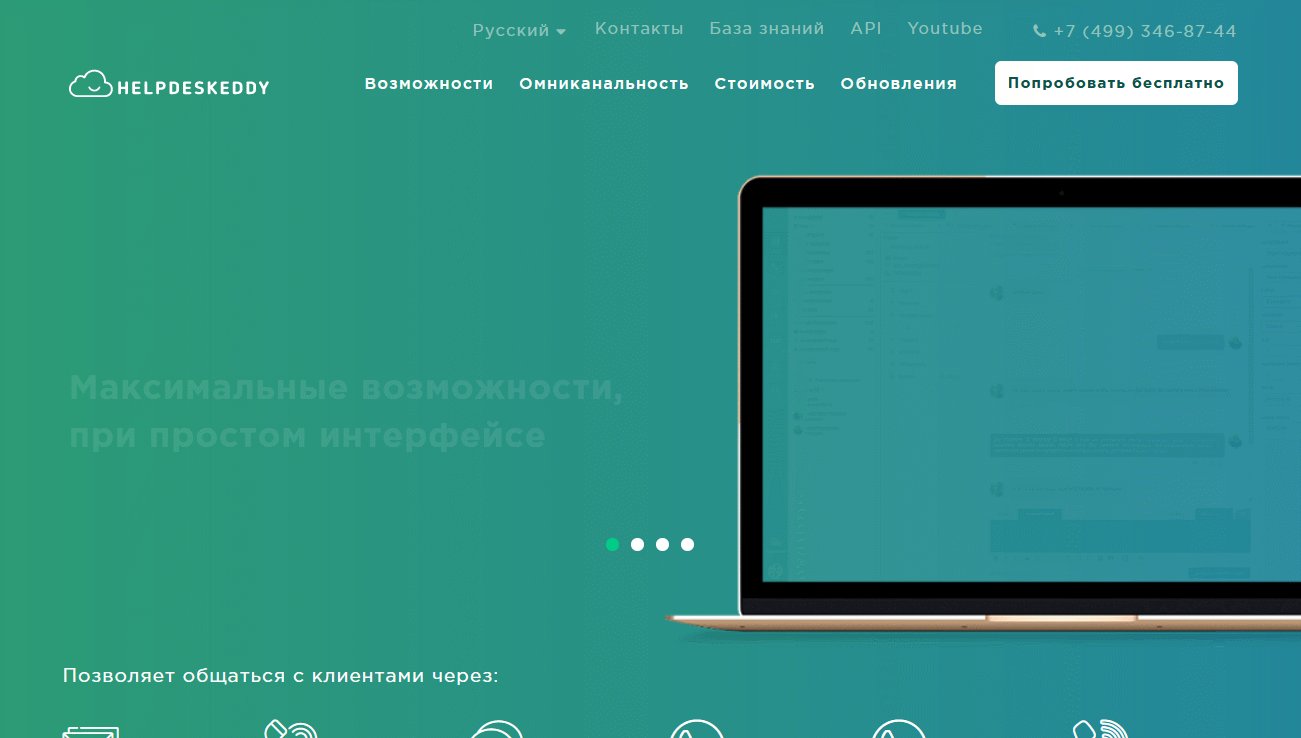
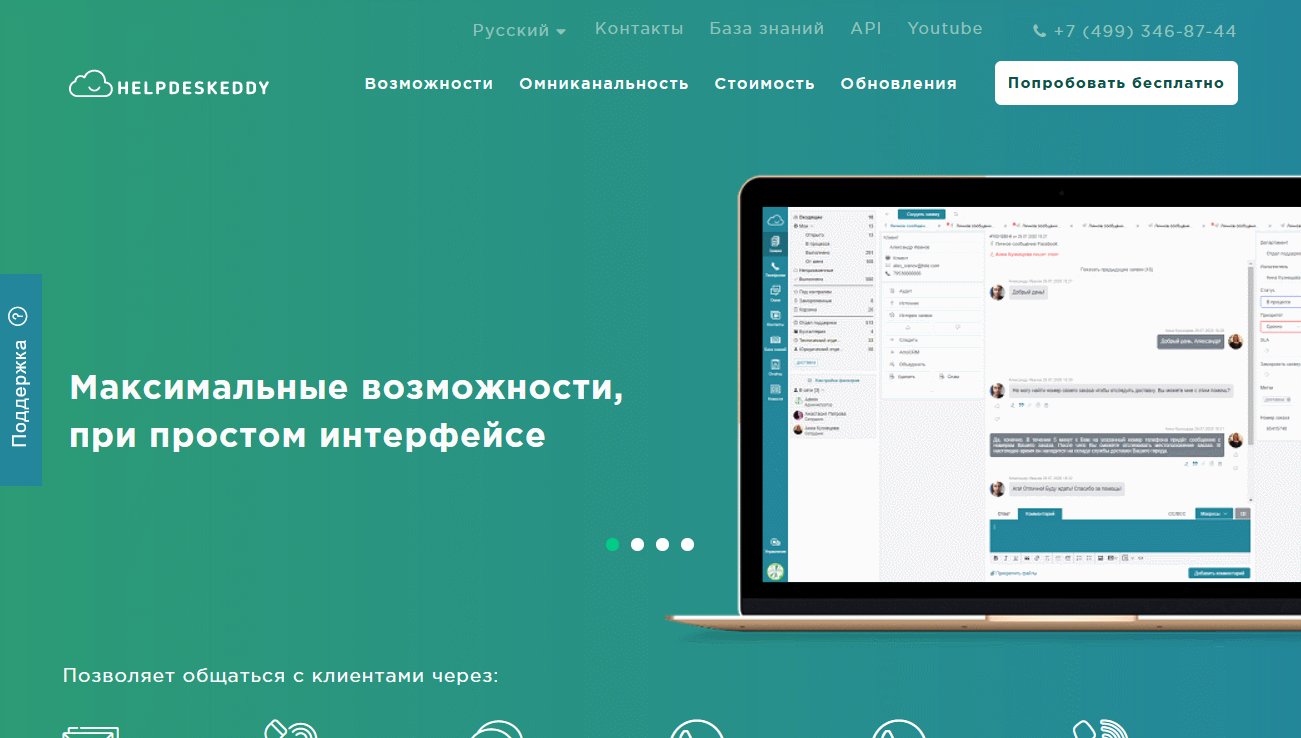
Изменение цветов для Стартовой страницы системы
/*лого для стартовой страницы*/
.navigation-bar .navigation-bar-content .element.brand { content: url('https://support.abom.ru/ru/file/kb_inline_image/440a6a3631f7ec808c9c8ca179beac41d7254072')
}
Требования:
- Формат: PNG;
- Высота не более: 70px;
- Ширина не более: 230px.
Картинку логотипа можно сохранить в статье Базы знаний системы, после чего использовать ссылку.
/*горизонтальный блок для страницы авторизации*/
.navbar .navbar-content, .navbar .navigation-bar-content, .navigation-bar .navbar-content, .navigation-bar .navigation-bar-content {
background-color: #79b3e1;
color: inherit;
display: block;
}
/*фоновое изображение*/
.bg-sky {
background: url('https://eguzkia.helpdeskeddy.com/ru/file/kb_inline_image/d4d3c120ff6b8eee5a634990a63e44d1bc9ed5fa') no-repeat center center !important;
}
или
/* фоновое изображение2 */
div.bg-sky {
background-image: url('https://eguzkia.helpdeskeddy.com/ru/file/kb_inline_image/d4d3c120ff6b8eee5a634990a63e44d1bc9ed5fa') !important;
}
По умолчанию размер фонового изображения составляет 1600x400px. Как и в примере изменения внешного логотипа, изображение можно сохранить в Вашей статье Базы знаний и далее использовать ссылку на него.
/*Цвет формы авторизации*/
.login-form {
color: yellow;
background: black;
}
/* Цвет кнопки регистрации */
.login-buttons .registration-button{
background: red;
color: black!important;
}
/*Цвет кнопки войти*/
.login-form .login-button{
background: yellow;
color: black!important;
}
/*Цвет формы обратной связи*/
.login-ticket .papers {
background: pink;
border: 1px solid #ffffff;
box-shadow: inset 0 0 30px rgba(0,0,0,.1), 1px 1px 3px rgba(0,0,0,.2);
}
.login-ticket .papers:before {
background: pink;
border: 1px solid #ffffff;
box-shadow: inset 0 0 30px rgba(0,0,0,.1), 1px 1px 3px rgba(0,0,0,.2);
}
/*Цвет надпись мы всегда на связи*/
.login-ticket h1 {
color: red;
}
/*Цвет кнопки Отправить*/
.login-ticket .papers button {
background: grey;
color: white !important;
}
/*Фон нижнего колонтитула системы*/
.main-footer {
background-color: green !important;
color: #ffffff;
}
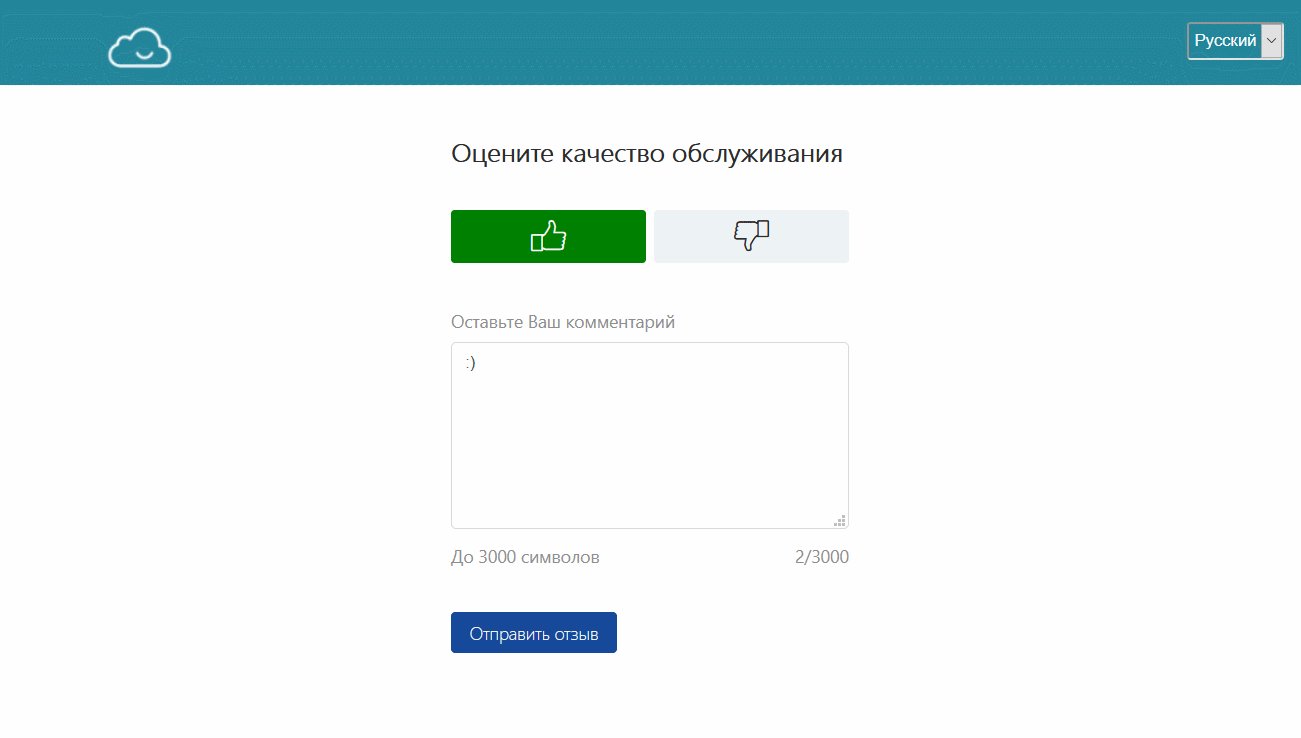
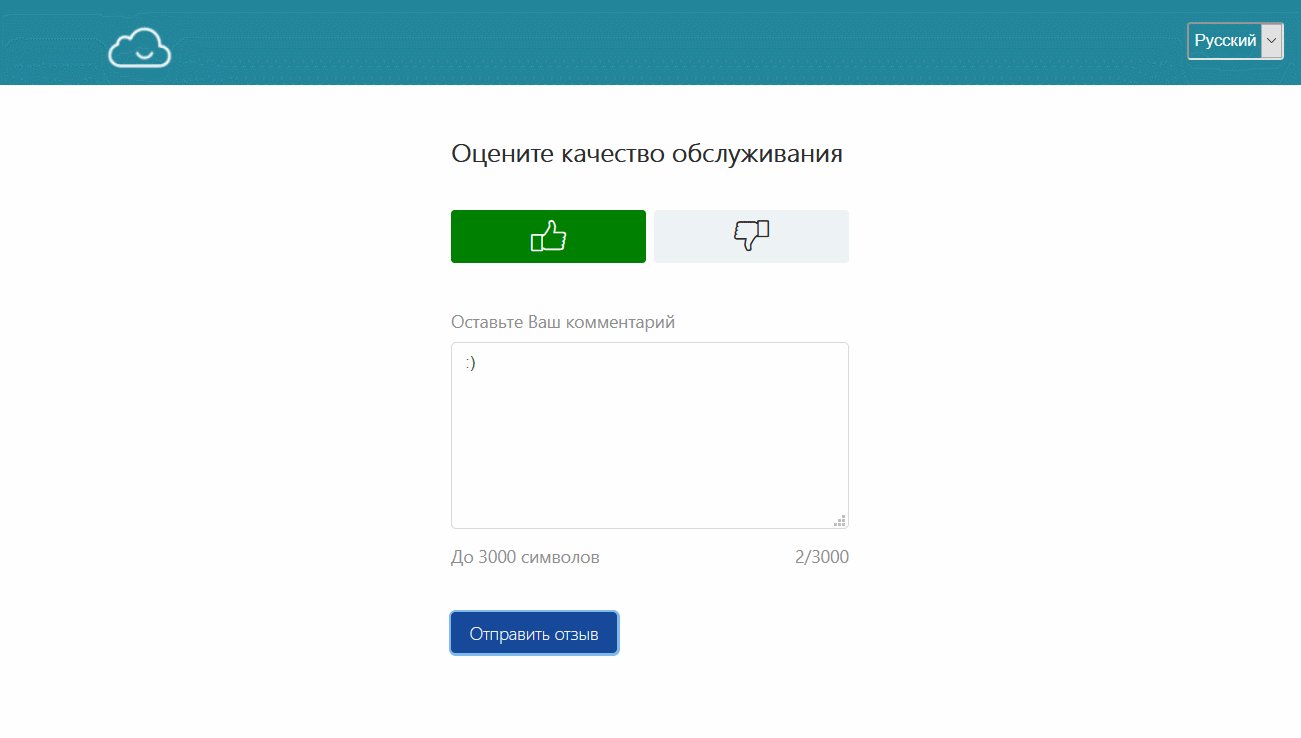
Переход по ссылке после выставления оценки
После выставления оценки по умолчанию при выборе "Вернуться на главную" происходит переход на стартовую страницу Вашей системы. Для, того, чтобы переход происходил например на сайт компании или на какой-либо другой электронный адрес необходимо осуществить два шага:
1. Добавить в блок Stylesheet (CSS) правило:
/*редирект после голосования*/
.satisfaction-form-success .satisfaction-msg a {
display: inline-block;
}
2. В разделе "Язык" скачать языковой файл и заменить текст для строки global.button.back-to-main на следующий:
После чего импортировать файл обратно в систему.